Introdução ao RichFaces e utilização de AJAX (JSF)
 Bom dia pessoal, hoje o objetivo do post é mostrar passo-a-passo a criação de um projeto utilizando componentes AJAX em aplicações Java através da Biblioteca de Componentes JBoss RichFaces. Estou a algum tempo mexendo com estes componentes que vem me auxiliando e aumentando muito a produção de aplicações web.
Bom dia pessoal, hoje o objetivo do post é mostrar passo-a-passo a criação de um projeto utilizando componentes AJAX em aplicações Java através da Biblioteca de Componentes JBoss RichFaces. Estou a algum tempo mexendo com estes componentes que vem me auxiliando e aumentando muito a produção de aplicações web.
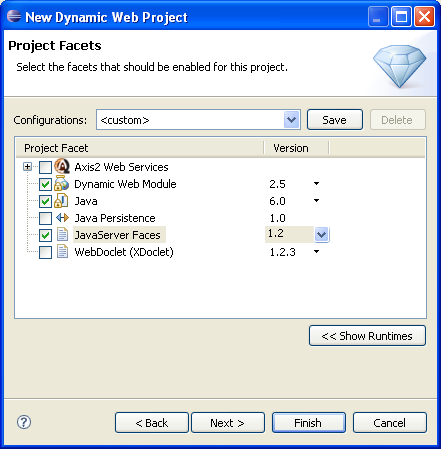
Bom vamos ao que interessa, inicie com a criação de um novo projeto do tipo Dynamic Web Project, escolha um nome e configure corretamente o Servidor de aplicações desejado, a seguir clique em Next e atente-se a um detalhe muito importante, deve-se marcar para utilização o JavaServer Faces e selecionar a versão mais atual 1.2, clicando a seguir em Finish.

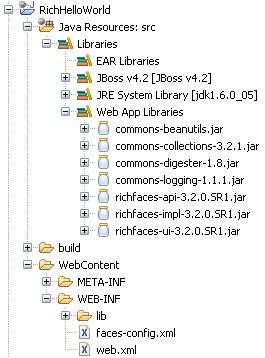
Projeto criado, devemos agora incluir as bibliotecas do RichFaces e algumas Commons (que não abordarei a utilidade neste post) no diretório "WebContent\WEB-INF\lib".
Seu workspace deve parecer como este mostrado abaixo.
Obs. No final do post se encontra um arquivo ZIP com todas as bibliotecas citadas.

Agora mãos a obra, primeiro devemos realizar toda configuração e mapeamentos necessários nos arquivos XML’s já criados do projeto, que se encontram no diretório "WebContent\WEB-INF".
- Arquivo web.xml
- Arquivo faces-config.xml
Após os XML’s estarem todos corretos vamos criar uma página JSP que nada mais ira fazer do que receber um valor em um campo do tipo inputText, adicionar este valor ao Bean e atualizar um componente do tipo panelGroup através de AJAX (ou seja, sem executar o POST em toda a página) ficando todo processo transparente para o usuário.
Deve-se criar um arquivo qualquer JSP e adicionar os seguintes headers a página para podermos utilizar todos os componentes que o JSF e o RichFaces nos fornecem, como exemplo abaixo.
A seguir não irei comentar muito o código porque ele é quase auto-explicativo e muito simples.
Vamos para a criação do Bean que também não possui nada de mais sendo apenas a propriedade nome que será manipulada pelo JSF através de seus GET’s e SET’s para utilização na tela, note que tudo é feito automático, não necessitando assim recuperar os valores ou setar valores de/para tela, pois o JSF faz justamente esse trabalho duro para nós.
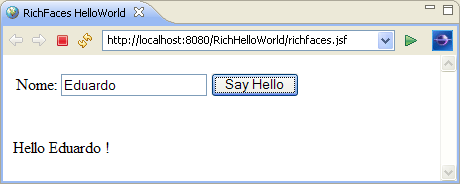
Chegamos ao final da criação do projeto, agora para conferir o resultado basta clicar com o botão direito em seu JSP e escolher Run As > Run on Server para que ele seja executado no Servidor Container escolhido durante o processo de criação do nosso Projeto, deve-se ter um resultado como este a seguir.

Bom por hoje é isso, espero ter conseguido exemplificar de maneira simples a criação de um projeto que une três tecnologias para auxílio ao desenvolvimento de páginas web dinâmicas. Só para relembrar, aprendemos como criar um projeto utilizando JSF, como mapear seus XML’s e utilizar os componentes da biblioteca RichFaces e criamos um projeto utilizando um componente AJAX.
Arquivos:
RichHelloWorld.zip – Projeto Completo (já com as bibliotecas)
Bibliotecas.zip – Apenas as bibliotecas do RichFaces e Commons
Links:
Página JBoss RichFaces
Página de Demos do RichFaces (com exemplos de utilização)
RichFaces – Guia do Desenvolvedor
